どうも。ここ3週間、かなりいろいろ立て込んでて更新もしてませんでしたが、先ほどとんでもないニュースが入ってきたので緊急で書いてます。ではいきますぞ~
ビエネッタ販売終了~!!
さっぱり目のアイスクリームとパリパリのチョコが絶妙なハーモニーでした。この年になっても誕生日に買って食べてたのに。泣ける。これからどうしよ。
じゃそうすると残すところはレディボーデンだけだ。これが終わったら俺も終わる。
サイト公開あとちょっと!ポケモンのXP3倍(たまごで6倍)も参加せずに頑張ってます。もうちょっと!
新サイト 近日再公開予定
どうも。ここ3週間、かなりいろいろ立て込んでて更新もしてませんでしたが、先ほどとんでもないニュースが入ってきたので緊急で書いてます。ではいきますぞ~
ビエネッタ販売終了~!!
さっぱり目のアイスクリームとパリパリのチョコが絶妙なハーモニーでした。この年になっても誕生日に買って食べてたのに。泣ける。これからどうしよ。
じゃそうすると残すところはレディボーデンだけだ。これが終わったら俺も終わる。
サイト公開あとちょっと!ポケモンのXP3倍(たまごで6倍)も参加せずに頑張ってます。もうちょっと!
さっきうちに来た。10日ぐらい前の怪しい風貌の人と同じ格好たぶん同一人物。NTTの光の人らしい。
ここら一帯の設備の更新をするので、回線が速くなりますぞ~みたいなことを伝えに来たらしい。宅地内で工事でもするのか聞いたけどそういうのもないっていうね。電気工事だとポストに日付だけ書き込んだテンプレのビラ入れて終わるような話でしょそれ。そんなんでわざわざ日曜に仕事する?正直まだ怪しい。
話変わるけどポゥキモンGO、昨日今日となんかめっちゃ人多くてレイドバトル満員御礼連発で楽勝でゲンシグラードンとゲンシカイオーガになれました。体にマグマが流れてる・・・かっけえ・・・
こんちは。サイトは名前欄などをつくりました。
話変わりますが、おととい土曜日にニチバンの株主優待をもらいました。ほしいとか一言も返事してないのにゆうパックがいきなり届く仕組み。ちょっと意外。
で、ばんそうこうとかセロテープのほかに、マスキングテープとマスキングテープ用テープカッターというのも入っていました。もらったのはプチジョアシリーズのフラミンゴで、柄はランダムかどうかは不明。私の膨大なマステコレクションには含まれていなかったと思う(多分)ので良かった。

フラミンゴをあしらった模様はいい感じです。とはいえやはりキンキラのド派手なマステが市場を席巻している今は、もっと派手なデザインのを作ってみてほしいと思いますね。一株主としての意見ですがね。
テープそのものははりやすいし丈夫だし大容量(18mあります。絵柄入りのマステはふつう5~7mです)だしコスパはかなりいいです。これはマスキングテープを1日平均50cmつかっている一個人の意見ですがね。そういうわけでみなさんも購入してください。
サイト作りの話に戻りますが、最後の難関、作りかけデータのブラウザへの保存&作成済みデータのサーバー側での保存、に取り組んでいきたいと思います。またMySQLとlocalStorageとindexedDBに泣かされる・・・
腰の調子もよくなったので、活動再開です。
で早速・・・

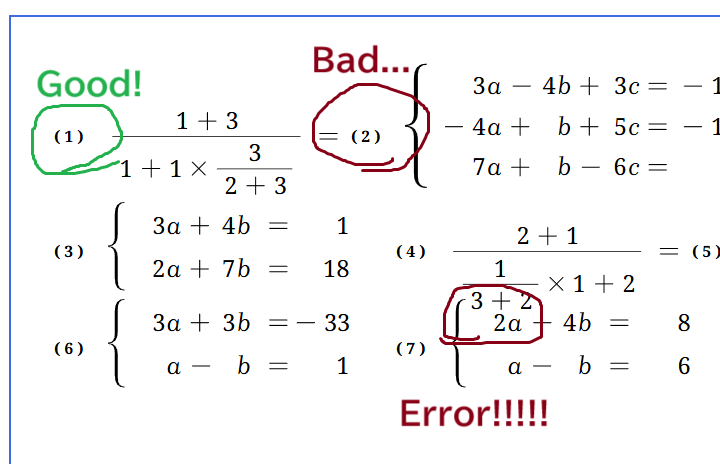
うわ・・・なんでまたずれるの・・・マイナスとか分数の割線の高さでそろえるのがいいと思ってるけど、ちょっと変わった式の高さ計算がうまくいってないっぽいな。ソース見てもマジックナンバーだらけでわけわからん。自分で作ったのに、というか自分で作るからなんだよな。
浸食は隙間開ければごまかせるが、問題番号とのズレはダサすぎる。こういうところもきちっと作るべきと思うんですよ。人に使ってもらうにはそういうところからでしょう。
ポケモンはハロウイン企画かなんかで、私があまり好きじゃない空中ぷかぷか浮いてなんかビームとか魔法使ってきそうなやつばっかりなので捕獲はちょっとお休み。もっと怪獣怪物っぽいやつ頼むわ。最近のポケモンって最後まで進化させても人型してて細いよね。全然迫力ないぞほんと頼むわ。ウルトラ怪獣みたいなの頼むわ。
ちょっとだけ緊急で書いてます。
indexedDBのデータってブラウザの更新で消えることがあるんですか~~~~A.I.に聞いた。
問題パーツみたいなの作ってポチポチ押して作るサイトなんですが、毎回ボタン用のサンプル画像データ持ってくるのもなんだから、ブラウザに残しておこうと思ってるのに・・・
まあ仕方ないかな。使う上でそこまで不便になるわけではないし、たま~に消えるってことらしいので。いつ消えるのかわからないのは困るけど。
毎回まっさらから始めても使いやすいサイトを目指します・・・。
じゃあ話変わってポゥキモン散歩中に撮影した写真です。この日はコソクムシがよく取れました。グソクムシャ4体目目指します。

拡大すると月の形がわかります。上弦より少しあとぐらい。時刻は21時過ぎだったと思います。方角当てクイズに使ってください。
9月中に間に合わせようとしています。だってバーデヤーってやりたいし。ドゥユリメンバーって書きたい。26,27、28、29、30、うち3日間は仕事あり。うーむ微妙。でも頑張るぜ。
すいませんまたポケモンGoの話します。
今日も捕獲即戦線送りでジムを5つもまっさらにしてきたぞ~!しばらく待ってたらいつもの黄色にされていきましたが。すごい速さで。人間わざとは思えない。3人一緒に行動してるのか?なんかやってますねこれは・・・。でもま、別にいいんですよ。
なぜかというと、私の目的は散歩を長距離歩くことだからです。この目的は、道中でたくさん手に入れたポケモンをジム戦に注ぎ込んでジムを落とすことで達成できます。したがって敵である黄色一色にしてくれるおそらく何かしらのチート使いの複垢の人は、むしろありがたい存在です。
実際、かなりの運動になっています。昨日今日で16km歩いたぞー!当然どんどん痩せています。
ちょっと前までは、投げて捕獲が楽しいけど時間というか人生の浪費になるという点で続けるかどうかかなり迷っていましたが、そのころとは違う利用方法というか楽しみ方を見つけられてよかったです。
ところで、ジム防衛はあまり興味がないのでまっさらにしたままでほったらかしてます。防衛しても1日50枚しかもらえないっていうし、コインは必要なら買えばいいと思ってるので・・・。(私は何回か課金してます。)これスマホゲームにしては珍しく、途中に広告が入らないんですよね。それなら運営にいくらか払ってもいいかなとは思ってます。サーバー代だけでもかなりすることでしょう・・・。
じゃおわり。
比較的涼しかったのと、私の色違いコソクムシを色違いファミコンカラーグソクムシャにしないといけないので急遽ポゥキモンGO再インストールして歩いて帰りました。9.5km!もうちょいで10kmだったのか・・・
アメはあと67個です。それと歩いてる途中で次のグソクムシャ候補も捕まえたので、グソクムシャ専門トレーナーになろうと思ってます。
川沿いを歩いたらコイキングとかトサキントがいっぱいでるのか~なるほどね。
うーむ。なんか片手間にやってるほうが調子よかったな。
モンスターボール投げながらサイト開発ってそんなに悪くないのかも・・・
1日で終了もなんだから、もうちょい頑張ってみるちゃむよ
おはようちゃむ。最近はあさ3時から4時におきてます。寝るのも21時と早いナリよ。
ついにQualcommのCPUのパソコンが発表され始めましたね。私はすでに手元に先代のsnapdragon 8cxというのが載ったパソコンを2台持っているので、この新しいものにも興味津々です。
個人的な好みでいえば、マイクロソフトのサーフェスラップトップか、まだ未発表ですがレノボのThinkPadを手に入れたいです。あとはHPも発表したらしいのでそれが少し気になる感じですね~。新しいシリーズらしくて名前からは連想できないですが、HPはあのなんでしたっけ、ビジネス向けの二つに折れる、Dragonflyとかいうので出さないかな~とおもいますねえ。あれはかっこいい。
ただ、新しいPCをお迎えするなら、現在手元にある4台のパソコンのうち何台かとお別れしないといけない。どれも気に入って買ったので寂しいですね。
まだ朝6時なのですごい。0時~6時の6時間よりも21時~3時の6時間のほうが寝た感じがするのもすごい。おわり。