こんちは。画像機能を作成中です。
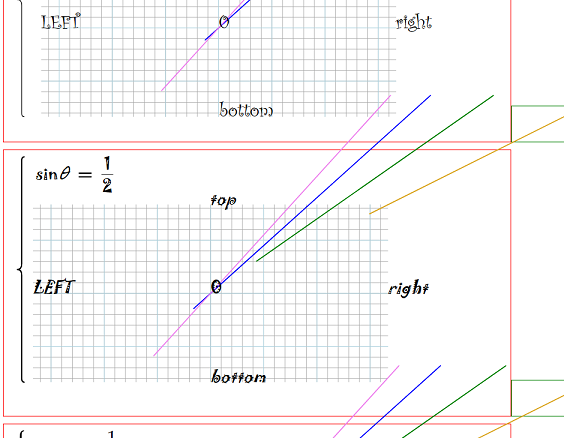
範囲を決めてその内部だけにグリッドを表示することはできました。下の画像では、{でまとめられた部分で一つのSVGなんですけど、その中でさらに部分的な座標を作って、指定した位置に文字を出すこともできました。
問題はもっと自由な直線なんですが、数学の教科書的には、直線と半直線と線分さえかければよさそうな気がします。でも実際には、「紙面の都合」ともいうべき、直線をどこまで書いていいのかの制限こそ最も大切といえます。

そういうわけで頑張っているんですけど、計算ミスったのか直線たちがずれながら表示されていますね。7色用意したので最初の赤橙あたりはどこか行ったみたいですね。なんか昔のゲーム「クイックス」みたいになってしまった。SVG自体が持ってるクリップみたいな機能は使いたくないんですよ。もうちょい粘ろうと思います。