こんちは。漢字ドリル作成ツールだいぶできてきました。問題にするときは[漢//字||かん//じ]みたいに書いてもらうことになりそうです。

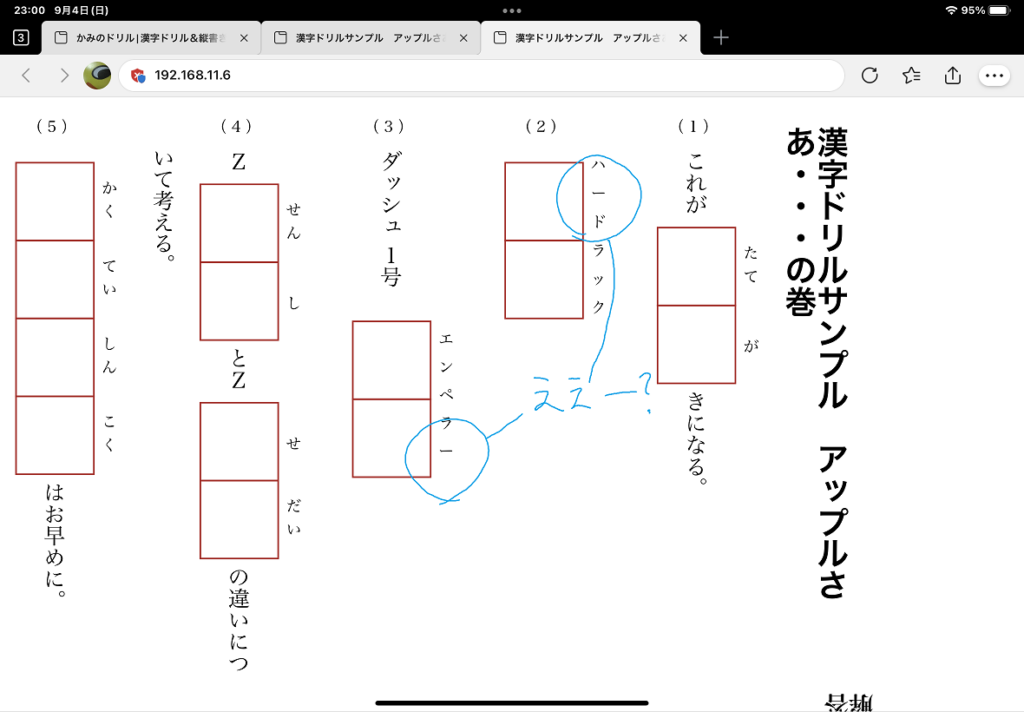
ごらんのとおりよ。iPadのブラウザ、SafariもEdgeもChromeもSVGで縦書きすると伸ばす音がそのままの向き。正確といえば正確だけど、不正解だねこれは。iPadでもHTMLとしての縦書きならこうならないので、SVGだけ違ってるっぽい。Windowsならどっちもちゃんとできてる。
そのほか<tspan>のdy,dxも結構違って解釈されるようで、この前の昇竜拳の件になったみたいですねえ。

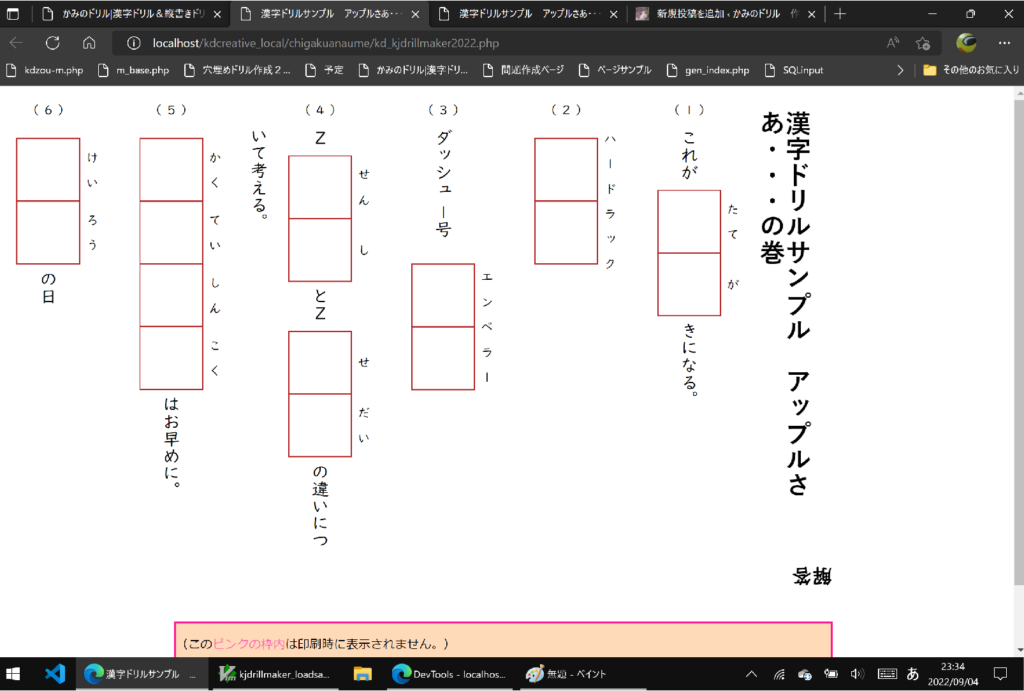
Windowsならこうなる。もういいです教科書体もあるしこっちが動くので良しとします。
そもそも伸ばし棒って上みたいなおふざけ以外だとカタカナドリルぐらいしか使い道ないからね。転倒してても別にいいとも言えますね。アップル社を見捨てたことにはなりませんよね。ね。
読み仮名部分をHTMLにするっていうのも考えたんだけど、決まった長さに均等に文字を配置する機能がなさそう。それができるSVGのtextタグで書いてます。「今日」の「きょう」は2文字分にまたがって書きたいし、「夕食」は「ゆう」と「しょく」で1文字ずつ書きたいでしょ。まあボチボチやっていこうと思う。
フォント埋め込んだPDFを俺が作ったら表示問題自体は解決なんだけど、1年生の漢字、みたいなしょうもないくくり方でしか提供できなくて柔軟性が無くなるし、そもそもたぶんそれは著作権の問題がありそう。デザインにいろどりを添える、ぐらいの使い方じゃないもんね。なぞらせたりするでしょ。教科書体じゃなかったら成り立たないものを、持ってない人にも表示しちゃうってまずいんじゃないかと思うので、いままで漢字のPDFは作ったことないです。