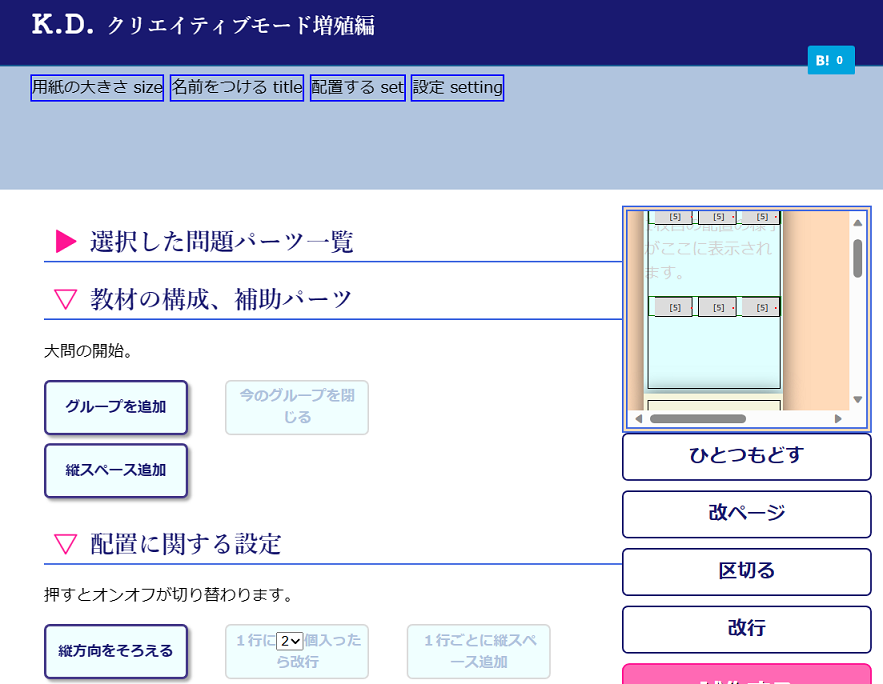
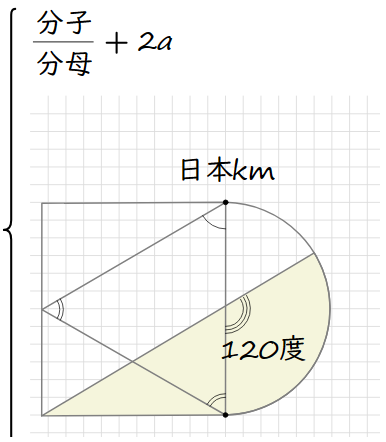
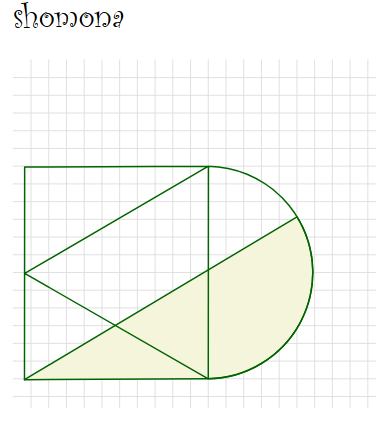
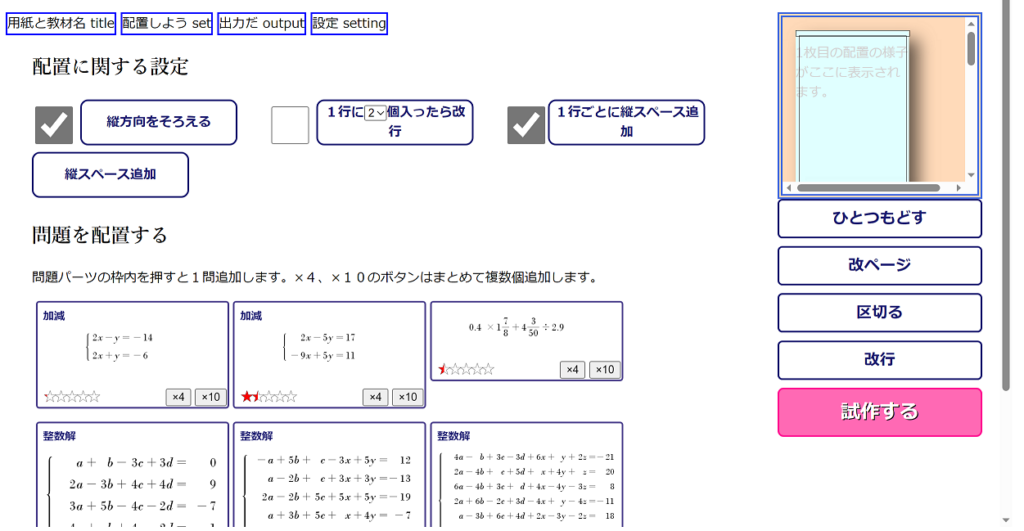
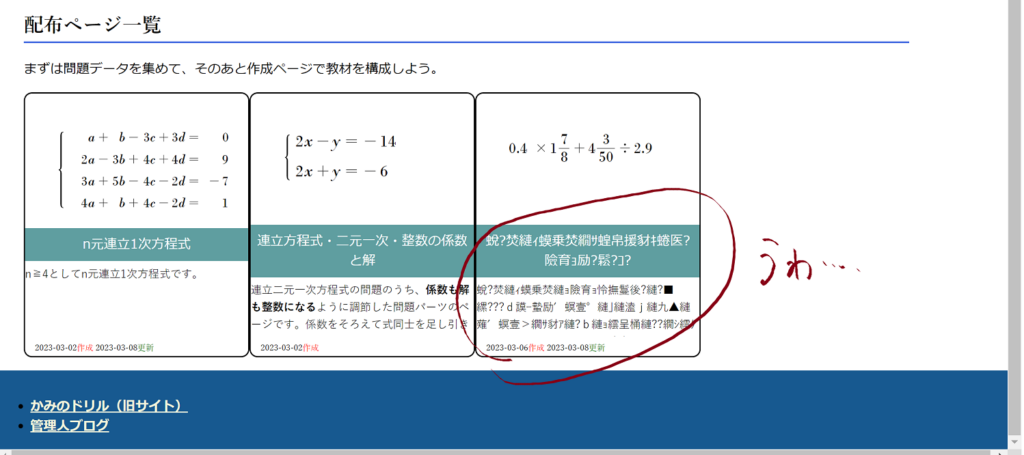
解答用紙って必要だよな。特にグラフ書いたり、図で答える系。教材の問題の構成と同時に決まってるようなもんだから、問題・答え・解答用紙のセットで出てくるようにしたら便利だよな。ということに取り組んでいます。
あともう一つ、単なる計算ドリルは問題だけバーンどかーんドドーンでOKだけど、実際のテストだとその問題で何すればいいのかの指示がつくのが普通なので、その辺の切り替え方とかも。公立高校の入試の数学とか見てみると、「8-4を計算せよ」みたいな表記になってるでしょ。これは、「8-4」だけだと「スーパーマリオブラザーズの最終ステージが何か?」って思うファミコン世代もいるからなんだよね。
その辺の切り替えは、よくよく考えてみたら大問とか中・小問の配置で決められる気がしたので、そういう仕様で行こうと思います。同じ問題なのに出題の形式ごとに別データにするってのはなんとなく嫌で。
解答用紙機能よりはサイト公開が先になると思いますお楽しみに。
~~~~~~~~~
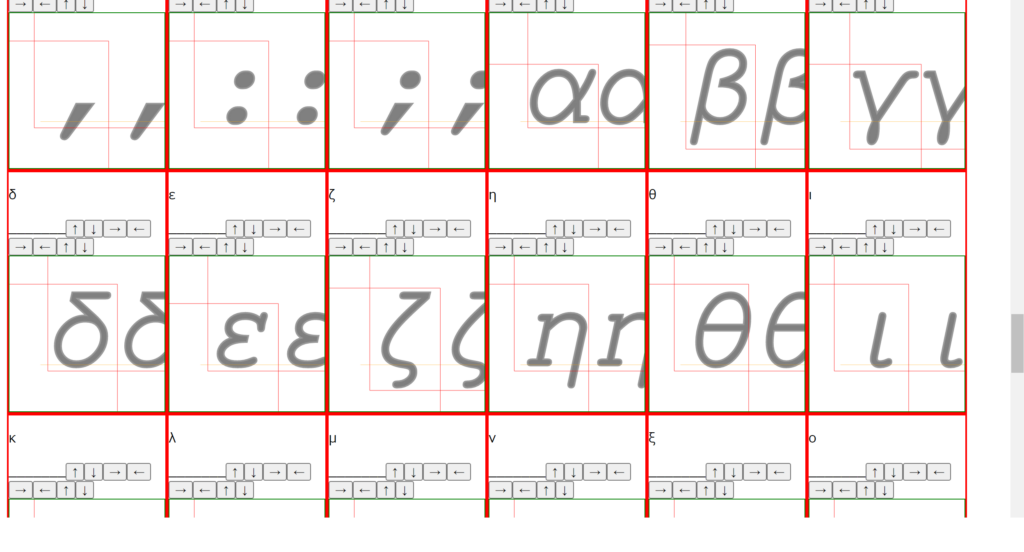
最近はSurfaceDuoが頑張っています。AndroidのTermuxっていうアプリだとファンクションキーみたいなのをカスタマイズできるから、gboardとかswiftkeyみたいなアルファヴぇっとしかないソフトキーボードでも十分やっていける。いよいよAstroSlideの出番はなくなってきたぞ。
あと肩痛いキーボード問題は結局perixxのレトロな普通の感じのものとレノボのThinkPadのキーボードと2台買って落ち着きました。perixxはガシャガシャ昼間用、ThinkPadはテシテシ夜中用。キーボードってでかくて丈夫そうなほうが壊れがちなのは無意識下での力加減によるものではないでしょうか。
以上終わり。