いやー、ごめんね。前回愚痴ったエラーですけど、俺のエラーでした。やっぱなんかおかしいと思ってたんだよなー。素人はこれだから。偉大なソフトにケチつけて大変申し訳ありませんでした。
遅くてもいいんです一歩一歩です
久々に書きます。11月にはいってからずっと、以前にぶち当たった難問「借りてるサーバーのときだけデータベースがなんか気まぐれで仕事している件」についていろいろやっていますが、どういうエラーなのか分かった程度で解決はしていません。

遅くてもいいし、データ取りこぼしてもいいけど、手ぶらで帰ってきて黙ってるのだけはやめてくれ。エラー出ないのこういうときって。俺は「10問ぶんのSVGのデータを持ってきてくれ」って言ったんだぜ。なんで何も持ってこれなかったのに、「お、終わりました~!」みたいな流れになってんの。そこは普通エラーじゃないのか。「10問取れなかった、悪い」みたいなさ。しかも、0件だともう一回いってこいって作りにしたら、何回やっても0件のままだし。(キャッシュが効いてる?)さらにたちが悪いことに、時々うまくいく事もある。
もう1ランクいいサーバーにしたら直ったりしないかな?でも根本的な解決ではないからやめといたほうがいいよね。まだ手を尽くしたって感じではないのでしばらく粘る。なんだかんだ言って楽しさもある。
そして今日はもう寝るまだ10時
世の中どんどん変わっていくものです。
こんちは久々に書きます。
まずサイト開発について。前回11月1日に書いた時点から少し進んで、これならデータベースがサボるのを避けられるかなっていうコードが書けたのでいろいろ試しているところ。
で最近はあれだね、ツイッターがいろいろにぎやかみたいだね。イーロン・マスク氏は自分の会社(テスラ)の株売ってツイッターを買ったそうなので、超微小量&ほんの一瞬ではあるもののテスラ株もってた俺も多少は関係のある話と言えましょう。
それに俺もサイト運営を真面目にしていた数年前まで利用者だったからね。新しいドリルができたとかしかつぶやかなかったけど、ツイッターの仕組みで、サイトの内容(教育・学習関係)に近いものをつぶやいてる人たちが良く表示されるようで、世の中こんなに無防備に愚痴書きなぐる同業者もいるんだなって感じで見てた。なんでこんなことでもめてんだって話題ばっかりだったので、そのうちこのツイッターというかSNSというもののしょうもなさが感じられてすっぱりやめたけど、まだあのころから続けてる人も多いんでしょう。
でもさすがに変わったかな?世の中は変わっていくものだからな。11月に千葉駅前にビックカメラできちゃったもんな。そんな時代に、もうかけ算の順序とかみはじ・きはじで喧嘩してないよな?もう学校教員と行事と部活に敵意むき出しで文句垂れてたりしないよな?もう「自分はこういう学習習慣が自然に身についたけど彼らは苦労していますね」系の恥ずかしいつぶやきしてないよな?ついったあでいくら吠えても何にもならないってみんな気づいてるよな?
でもまさかとは思うが、もしもまだやっていたら、いい大人が実に情けないことなのですぐやめるといいよ。特にヒント出しながらの職場の愚痴tweetはやめよう。これはからかいや冗談ではなくマジです。特定されたら困るでしょ。そりゃあ時々嫌なこともあるかもしれないが、受験勉強しか取り柄がない俺たちにとっては元手いらずのいい商売じゃないか。もらえた仕事は精いっぱいやろうぜ。
それでツイッターなんてのもやめちゃえよ。余った時間で俺と一緒に教材作ろう。競い合ってみんなに便利なものを作ろう。長々と書いたけど結局これが言いたいだけ。
それじゃあな。寒くなってきたから体に気を付けて。また読んでくれ。おやすみ。
とりあえず話を戻す
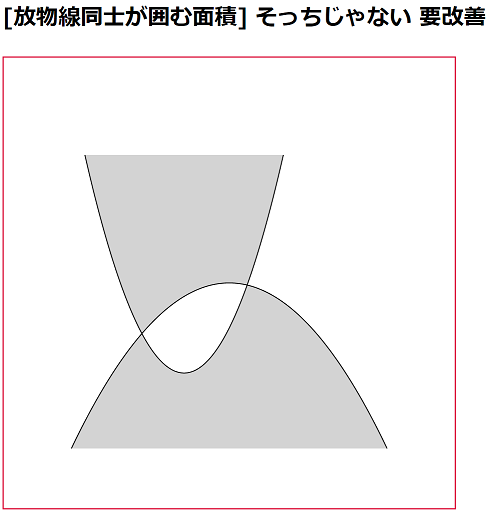
グラフの件は、囲みを塗る機能はもともとSVGにあったものの、下の図のように、狙ったところを塗ってくれないので自分で交点を見つけて囲んで塗ることにしました。

でも、座標のリストから交点らしきものを出すのが結構難しそうなのでいったん棚上げして、元のサイト開発に戻ることにします。7月ぐらいにいったん延期していたサイトの開発です。データベースに何回も問い合わせるせいでたまに命令無視が出る件です。
実はここまで漢字ドリル作ったりグラフ描いたり迷走しているかのようでしたが、実際はPHPの練習としてやっていました。漢字ドリルツールはあれはあれで一応できていると思いますが、グラフのほうは実際にはJavascriptで作る必要があるので、PHPではちょっとやってみたっていうだけ。結構自由に思ったものを作れるようになってきたのであと2日のお休み中に何かしら進めたらいいと思っています。
うおー頑張るぞーとりあえず今日はもう寝る。
文化が伝わる過程
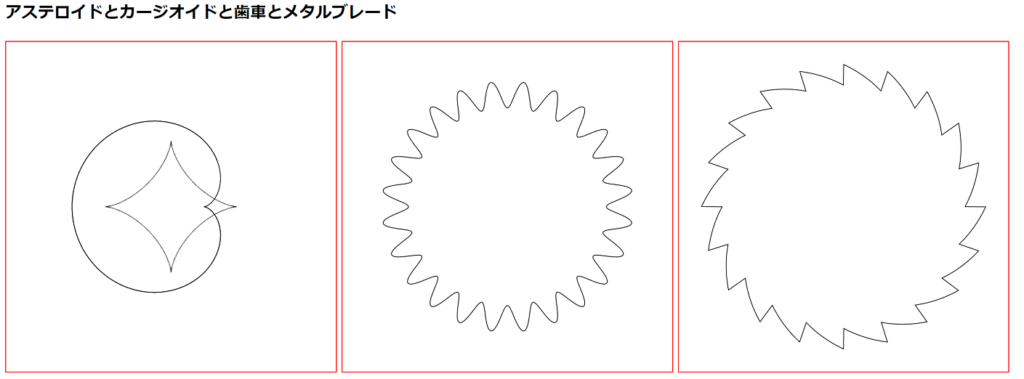
こんばんは。媒介変数表示と極座標でグラフとか図形を書きました。サイクロイド軍団から、アステロイドとカージオイドを召喚しました。地味なので書きませんでしたが個人的にはサイクロイドが一番好きです。数学IIIのいろんなところに出てくるからです。ロックマン3でいうところのブルース、FF5でいうところのギルガメッシュです。
そして極座標で入力できるようにしたので、r=4-0.4 cos (24θ)ぐらいで書いたのが二つ目です。歯車みたいな形だと思いました。
三つめはそのままの勢いでガウス記号みたいな計算で周期を持たせてぐるぐる円の周りに配置したら偶然こういうのになりました。ロックマン2のメタルマンのメタルブレードというか電ノコの刃です。
今後は囲む部分を検出して色を塗るとか斜線で埋めるとかしてみたい。

ところで前にも書いたけど、ロックマン2はメタルマンを真っ先に倒しに行くよね?弱いわりに武器は強力だから。子供のころファミコンを友達の家とかでやると、たいてい我々よりもうまい兄ちゃんとかがいるのでまずはそれをみて学習しその後実践という形をとるのが普通でした。そうやって地域で文化が伝承し、一つの攻略法を共有するため、私の周りはほぼ間違いなくメタルマン⇒水中眼鏡or時計or学芸会の木⇒と進みました。あとでびっくりしたのは、別の文化圏だと水中眼鏡からっていうのもあるらしく、確かにバブルマンは弱いとはいえ、わざわざ水中ステージに最初に行くことが理解不能でした。水中ステージってだいたい嫌でしょ。マリオ3でもワールド3は嫌だったでしょと思ったものです。
話は変わりますが、最近、20年ぶりぐらいに週刊少年マガジンをよみました。今ってヤンキー系の漫画ないんですね。俺の中のマガジンのイメージだったのでちょっと残念。UNEXTのポイントがたまったら消えないうちになんか買ってるけど、基本はキン肉マンで余ったらなんか使うって感じで今回はマガジンにしてみた。
以上最近あった事や明日からの5連休にむけての話。おわる。またなんか書きます。
バランスが大事だ
私以外にもLEE30倍についてる辛さ増強ソースを7つ集めてシェンロンを呼び出して100倍カレー食べた人いるでしょ。若者はそういうのに挑戦しがちです。何とか食べたけど二度とやらないって思いましたね。そして30倍ぐらいからすでにやりすぎって気もしました。20年ぐらい前の話。
LEEっていうのはグリコが作る辛さが売りのレトルトカレーなんですけど、20年前は夏季限定で30倍(おまけが10倍アップソース)が売られてたんですよ。いまは常時売ってるみたいですね。ただ当時から思ってたのは、LEEは20倍がちょうどいいってことなんですよ。こいつは辛さが売りとはいえ、カレーとしてもなかなかレベルが高い。余計な具も入ってない。慣れたらほとんど辛さは感じませんが、コクとかそういうのがちょうど感じ取れていい。10倍は物足りないし、30倍は味を楽しむ余裕がない。
世の中そういうの結構ありますね。たとえば私ひげそりはシェービングフォーム&T字剃刀派ですけど、最近は5枚刃とかもあるけど、個人的にベストは3枚刃ですね。ジレットのマッハシンスリーターボをずっと使ってます。だって5枚ってやりすぎでしょ。毎朝ひげそってたらそんなに伸びないでしょ。2枚目か3枚目の刃まででがあらかた刈り取った後のお肌の上で4,5枚目は何してんの?
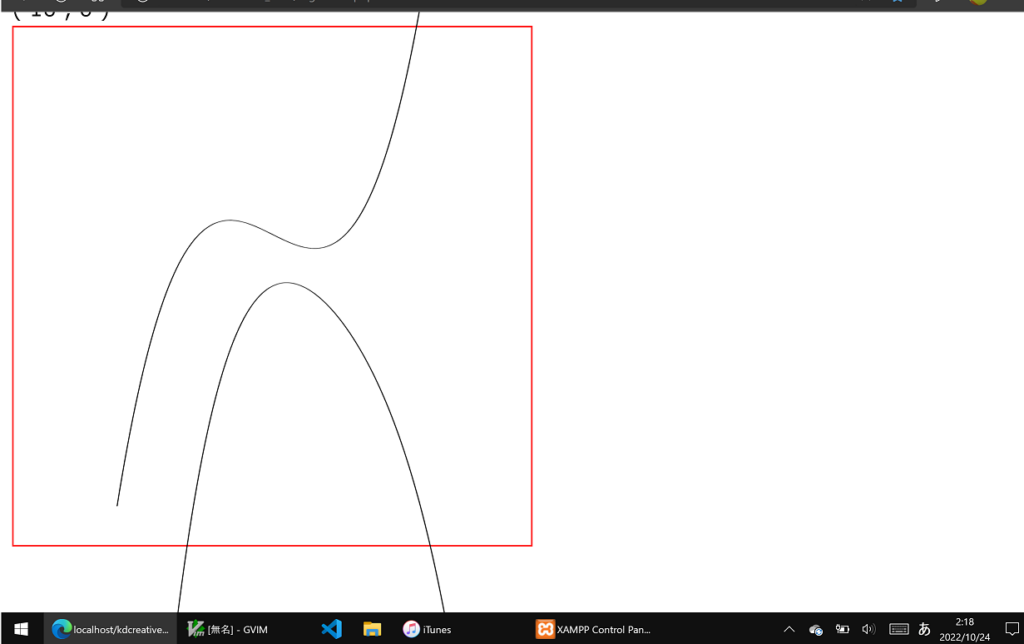
そういうわけで、関数とグラフも2次関数と3次関数がベストなんですよ。下の画像は3次関数と4次関数を同じ縮尺で書いたんですけど、4次関数といえばフタコブラクダみたいな形ができるはずが、3次関数とならべると次数の違いから何やってんのかわからなくなりますね。ばかうけみたいな形になってる。センター試験数学IIBは2次・3次関数しかこの世にないかのようにふるまってますけど、そういうところをすでにお見通しだったってことですね。

最近はそんな感じで漢字ドリルほっぽってグラフかいてますけど、もっときれいでかっこよくしたいので研究を続けます。じゃあそんなとこで。この時期は仕事の予習もきつくてあんまり進まない。月末5連休とれそうなのでそこに懸ける。
グラフ書きたいじゃん
最近寒いですね。SVGでグラフとか図形とか書こうと頑張ってるところです。公開できるものは特にないので以下最近あった事を書きます。
おとといぐらいにサーフェスの新しいやつの発表があったそうですね。ただラインナップは少なかった。色はなんか緑とか?変わってるけど、個人的には黄色いパソコンがほしい。黄色ってないよね。まっ黄色。
ただそのモバイルPC買い替え計画は9月10月の相場の影響で先になりそう。まだ海運の株もってるんだけど、配当10万円の2倍近く値下がりするとか思わないでしょ普通。まだまだプラスだけどあれは痛かった。我々の祈りが足りなかったのだ。そしてアメリカの株もひどい。サーフェス好きだからマイクロソフトも持ってたけど下がる下がる。
そういえばアメリカ株だとキャタピラー(建設機械の会社)も買ったりしますが、まったく知識もないのに自然と買ってしまったのは、やっぱり重機は黄色いからだね。
私には同い年の従兄弟がいるんですが、赤子時代の彼と私の一番の違いといえば、私のほうはどこでもスヤスヤ眠ることだったらしいです。おばに聞きました。近所の工事の騒音の中でもぐっすりスヤスヤだったらしいです。というか工事現場が好きだったようで子守で連れて行っても(だからって行くか?)そのうちに寝てたらしいです。もしかすると黄色が好きなのはそこから来てるのかもしれないね。全体的に黄色いでしょ工事現場。
そしてもう10月なのでそろそろふるさと納税考えておきたい。今年初めに頼んだ鹿児島のみかんはよかったです。黄色くて。
それじゃ以上です。おわり。
また不正アクセス未遂なんです
漢字ドリル作成ツールの出力回数がいきなり200ぐらい増えるのがここんとこ毎週火曜日ぐらいに頻発してます。不正かいやがらせアクセスっぽい。ここ2か月ぐらいかけていくつか追加したものの、作成ツールを増やすほど弱点も増えると思うので、しばらく様子を見て、引き続きめっちゃアクセスされたりしたらまた閉鎖しようと思います。
このサイトに来る人は出来合いの教材を探してる人のほうが多いみたいで、ツールそのものは全く人気ないせいで一時的に集中アクセスされると目立つ目立つ。
まあそんなこともあって、気を取り直してもとどおり計算ドリル作成に戻ることにしました。これまでは単発の方程式とか計算問題をつくる機能を中心にしましたが、文章題とか図形問題も作りたいので、今はSVGじゃなくてHTMLの<p>タグで挟んだデータを作っています。

割といい感じ。教科書体だけで作ると数値が文に溶け込んで見づらいので別のフォントです。
SVGで全部作ると、横幅とかが固定になるからね。A4の1ページを縦に半分にしたりできたほうが便利だから、<p>とか<div>とか<section>の中に<svg>でかいた数式をおく感じで作ります。
そして7月ごろにぶつかった難問、データベースにたくさん要求すると一部無視されるというやつはまだ未解決です。ストアドプロシージャっていうの使えばいいのかな?借りてるサーバーでしか出ないエラーだから再現するのも面倒で後回しにしてる。
じゃあそんなとこ。それじゃ。
そういえば書いてなかったけどバスが
8月の終わり、急に私のよく乗ってたバス路線が消滅しました。
ある日突然。「来週からこの路線しばらく休むからよ、よろしく!」みたいな張り紙とともに運休になりました。そんなのありなの。まあ確かに儲かって無さそうだったからなあ。半分以上俺一人かせいぜいもう一人ぐらいしか乗ってないから。
でもな、地域住民の足としての役割ってあるじゃん、なくすにしてももうちょい期間あけて告知してほしかったね。その日、20分ぐらい待ってやっと気づいたぞ。駅でまってたら、同じバス停で発着するべつの路線の運転手がなんかこっち見てるなーって思ったんだよな。そこは教えてくれてもいいじゃん。張り紙貼ってあるでしょって感じ?ひどい。
じゃあそんなとこ。シーズンインで仕事増えてきたのでサイト更新ペース落ちる。面倒な共通テスト数IIの積分とかやってると、ああ今年もこの季節が来たかと思います。以上。
床屋がない!
近所の床屋、一つはマスク消毒徹底で店もかなり清潔、ただし店主よくしゃべる人&入りびたりの近所のおじさん付きでこっちが黙っても会話やまず。
もう一つは店主は寡黙&長いこと通ってるので注文なしで散髪開始のため挨拶以外ほぼ会話せずに可能、ただし店主はノーマスク
今回は後者にしましたが、コロナ的にはどっちがマシかわからなくなってきました。私はどうしたらいいのでしょうか。
ま、俺自身マスクしたままめちゃくちゃしゃべる仕事してるんだから気にしたってしょうがないかもしれないね。
昔はもっとあちこちに床屋さんあったんですけどね。店が無くなってたり、あってもクルクルが回ってなくてたぶんやってないところが増えた。半分ぐらいになった。人口はそこまで減ってないけどな。