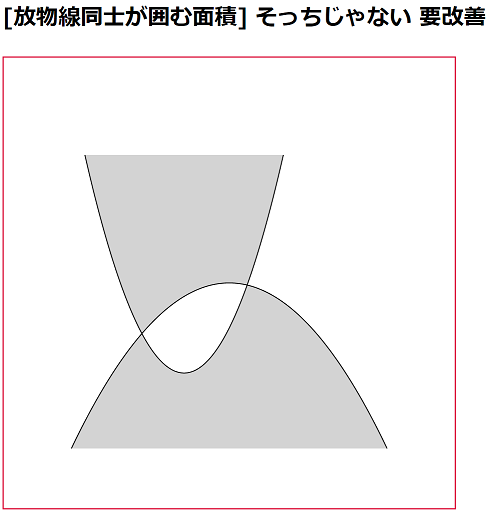
グラフの件は、囲みを塗る機能はもともとSVGにあったものの、下の図のように、狙ったところを塗ってくれないので自分で交点を見つけて囲んで塗ることにしました。

でも、座標のリストから交点らしきものを出すのが結構難しそうなのでいったん棚上げして、元のサイト開発に戻ることにします。7月ぐらいにいったん延期していたサイトの開発です。データベースに何回も問い合わせるせいでたまに命令無視が出る件です。
実はここまで漢字ドリル作ったりグラフ描いたり迷走しているかのようでしたが、実際はPHPの練習としてやっていました。漢字ドリルツールはあれはあれで一応できていると思いますが、グラフのほうは実際にはJavascriptで作る必要があるので、PHPではちょっとやってみたっていうだけ。結構自由に思ったものを作れるようになってきたのであと2日のお休み中に何かしら進めたらいいと思っています。
うおー頑張るぞーとりあえず今日はもう寝る。