
またドラム缶にいました。ふちの部分に90度ぐらいの配置で2匹がラップバトル中でした。というわけで最初に撮影したものと前回とは別個体の可能性があります。こいつはどっちだ?
帰宅途中、家の近所のお宅の庭からも聞こえてきたので、単なる住宅街なのにカエル大繁殖中っぽいです。
新サイト 近日再公開予定

またドラム缶にいました。ふちの部分に90度ぐらいの配置で2匹がラップバトル中でした。というわけで最初に撮影したものと前回とは別個体の可能性があります。こいつはどっちだ?
帰宅途中、家の近所のお宅の庭からも聞こえてきたので、単なる住宅街なのにカエル大繁殖中っぽいです。
誰にだってすてきな日(イエイ!)一年一回すてきな日(イエイ!)

ビエネッタ一人で食べる(贅沢!)なければレディボーデンでも可~(妥協!)
今日は、KDH10(本名非公開)の~おたーんじょーおおび
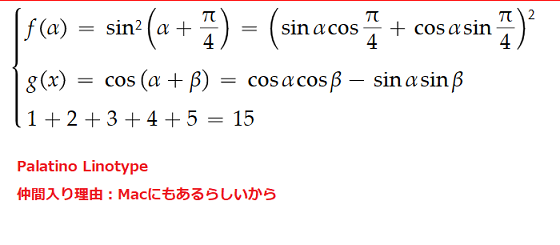
お祝いの数式画像が多数届いております。(自作)

6月うっまっれー(ヴァーイ)

まあそんな感じで複数行の数式と位置揃えなどで描きました。もうちょい自在に絵を描けるようにしようと思っています。すくなくともグラフとか作りたいので、位置を決めて文字が出せるようにと。かつてはPSTricksにお世話になっていた部分を今私は作ろうと思うわけです。私の新サイトの誕生日はいつになるんでしょうか。7月生まれ~ぐらいだと思ってるんだけどね。
ところで調べてみたら、6月02日じゃなくて10月23日のほうを化学の日としているのを知ってしまったのでやっぱり私の誕生日はぐうたら感謝の日ってことでいいです。
ビエネッタをいつでも食えるぐらいにはなれた。おめでとう自分!

またカエルを撮りました。先週のと同じ個体か?今回はドラム缶から1メートルほど離れバケツのふちにいました。ライト当ててもポーズ決めてくれるいいやつでした。鳴く条件がいまいちわからない。涼しくなるタイミングが一番多いけど、天気のいい昼間でも元気いっぱいに歌っていたりします。
カエル以外にもいろんな生き物が来るのでそのうち食われそうで心配。でもそれが自然の掟なので仕方がないな。めったに見ないがヘビも出たことあるから。そして近所の猫の通り道でもある。猫→(ちょっかい)→ヘビ→(捕食)→カエル→(捕食)→蚊→(捕食)→人類→(通行許可)→猫。まあなんていうか蜂以外なら何でもウェルカムです。蜂は呼んでもいないのに勝手にくる。それどころか家作り始めるからな。ヒト→(建築不許可)→ハチ→(抗議活動)→ヒト。
去年のことです。自宅近辺を夜歩くと、どこからともなくカエルの鳴き声がしてきました。私はこれが、近くにある小さな池から聞こえてくるんだと思いましたが、それにしては声が大きいのです。また別の日、池と反対方向を歩いていると、前よりもさらに大きな声で聞こえてきました。そのあたりには住宅しかないので、これはきっと庭につくった池かそのまま水槽でカエルを飼っているお宅があるんだろうと思いました。YouTubeでみるかぎりカエルはかなりいい感じのペットになりそうなので、多分そういうことなんだろうと。
そして今年、この時期になって、またカエルの鳴き声がしてきました。今度は自宅の庭でかなりはっきり聞こえたので、これはもしやと思って音の方向を探したら、

庭においてるドラム缶の上に水が溜まっててそこで大熱唱。ほかにもう一匹いるみたいで、庭の対角線上をそれぞれ縄張りにしての輪唱がいい感じ。雨降り始めると鳴くよね。このポーズはガマパックンだけどやっぱり個人的にはドラクエ3のフロッガーを思い出します。
フォントをいろいろ選べるようにします。今回追加したのは以下の3つだ。
1 Palatino Linotype (かなりまとも枠として)

どうですか!数字もアルファベットもギリシャも全部同じフォントのNormalとItalicなので統一感も半端ないっすね。決定!
2 Segoe Print (ややおしゃれ枠として)

こちらもPalatinoとおなじで統一感もあってヨシ!俺の字と大差ないため親近感がわいて決定!
3 Jokerman (なにこれすっげえ…枠)

CurlzMTよりは読める。決定!
それじゃ話題変えて買って1週間のWindowsDevKit2023ですけど、順調に動いてます。ただ、動かないソフトとして、storeにあった数字使うパズルゲームがみつかった。こんな感じで、動かせないものも結構ありそう。
でもこのsnapdragonのせたPCなかなかいいと思うよ。調べたらThinkpadにもあるらしいので検討中。ファンとか通気口がなくてかなり静かで消費電力少な目だから持ち運ぶノートPCに向いてると思う。core i7のを最近買ったんだけどZOOMつかうだけでシューシューうるさいからね。
それじゃまた書きます。終わる。
えー、書きます。前回ふれた新しいデスクトップPCっていうのはWindowsDevKit2023っていうやつです。開発者でも何でもないのに買いました。minisforumの桜模様のおっしゃれ~なやつと迷ったんですけど、性能もデザインも後者の圧勝のわりにこっちにしました。理由は中古で3万円も安かったことと、これまで買ってきたサーフェス2台に故障がなかったという信頼と、intelでもAMDでもないCPUだとどう違うのという疑問からです。
で、基本的に中身はサーフェスのARM版のやつみたいなもんってことらしいんですけど、今のところかなりテキパキ動いてくれてしかも静かで発熱小さい、と値段の割に優秀だと思います。Mac miniよりも小型ってことですけど、アダプターは90Wで結構でかい。体積でいうとSurfaceLaptopのアダプターの2倍はある。ブラウザとかExcelなどの動作は全く問題なくて、ゲームだとマインクラフトはARMに対応してるらしくてすいすい動きました。買う前に調べたCPUのベンチマークはかなり低くてしょぼい感じでしたが、私の用途だったらこれで十分な気がします。私が使っていて一番計算させるのは数学の教材作りで類題作成のために数値あてはめをひたすらループさせるときですけど、10000回繰り返して2,3組手に入るぐらいシビアな条件であっても、15年前のPCでも普通にこなしていたことなので多分大丈夫です。
ただ、使い始めて1、2時間の間は反抗期だったようで、なぜか数秒に1回停止するというかなりストレスのたまる状況であったことも付け加えておきます。マウスが止まるし、動画も止まるのでWindowsが止まってるんだと思いますが、なんかそのうち起こらなくなって今に至るので原因はわかりません。実はこの症状は、今メインで使ってるSurfaceLaptop3 15inchのAMD版でも起きていました。そのときは数日間困ってたので、プロセッサーの進歩により反抗期も短くなっているようです。
じゃ終わります。つぎはサイト作成関連を報告したいです。さようなら。
ゴールデンウイークは働き盛りの社会人も休みなので、ネットショッピング関係が盛り上がってセールになりがちですね。
それでこの私もご多分に漏れずネットオークションに参戦いたしまして、本日めでたく小型のデスクトップPCを落札しました。GWのためか4000円オフクーポンというのがついててお得に買うことができました。
と、そんな感じでまた悪い癖が出てPC買っちゃったわけ。しかもまたちょっと主流とはいいがたいヘンテコPCを。何だと思いますか。ヒントはsnapdragon。デスクトップPCで聞くCPUじゃないでしょ。もちろんAndroidスマホじゃないですよ。まあでもさ、ちょっと使ってみたいからっていうのは十分な理由でしょう。最近の小型PCは性能も結構いいと聞くので、どんなもんか見てみたいよね。普段ノート使ってるのでそれよりはもちろんいいと思うんだけど。モバイルモニターを有効に使えそうな小型PCにしてみた。
話だいぶそれます。今回の記事のタイトルつけててふと思ったけど、名探偵コナンの映画のポスターって人気があるからか割といろんなところで目に付くでしょ。俺それ見るたびに思うんだけど、載ってる顔が半分以上知らないキャラクターなんだよね。
連載開始してちょっと経って知って(友達に、「解決までが金田一より短いからいいよ」みたいにすすめられた)、アニメになったぐらいのころに世界丸見えテレビ特捜部の前にやってるから見て、結構面白いなと思ってコミックスを何冊か読んでみたってだけで、具体的にはストーリーだと灰原哀が出てきたあたりで止まってるので無理もないな。今調べたらコミックス18巻とのこと。現在100巻超えてるのも知らなかったけど、そうすると2割ぐらいしか知らないことになるな。ドラゴンボールで言うところの2割と言ったら8、9巻ぐらいだからベジータどころかピッコロ大魔王すら出てない頃です。9巻でうらないババだったはずなので、カリン様とかウパ親子とか桃白白で止まってる人が、魔人ブウ編の天下一武道会の顔ぶれ見て誰だこいつらってなってる状態と同じということです。だれだよスポポビッチってみたいに。あ、これはみんなそうか。
当時の俺は、「これはシティーハンターと同じで依頼を受ける系だから急に物語を締めくくれるようにしてあるんだな」と思って、きちんと終わりを迎えそうだったので話を追うのをやめたんですが、まさかこんなにキャラクター増えてるなんて。とりあえず当時から今までずっと、どういう終わり方するのかは興味があるので、連載終了したらニュースにはなるでしょうからそのあとで読もうと思います。サザエさんこち亀ドラえもん方式じゃないことを祈る。
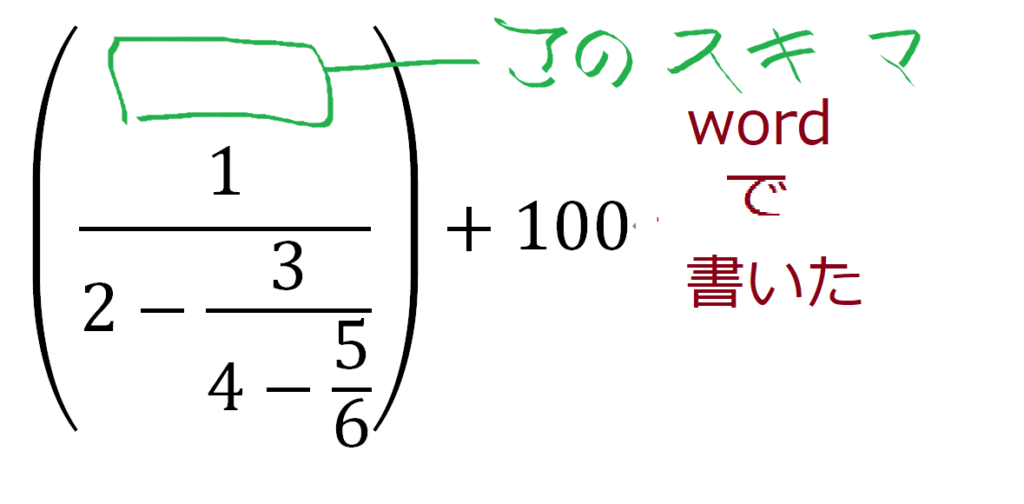
こんばんは。開発日記です。この連休序盤で完成したのは、3種類のカッコたちです。全部SVGで自分で数値決めて書けましたね。囲まれる数式の縦の大きさから伸縮自在な部分を作ってジャストフィットさせる仕組みも作れたので、下の2枚目の画像みたいにかっこよくて満足するものができた。
()の付け方はやや独自方式でいかせてもらうことにした。たぶんTexとかWordの数式とかで繁分数みたいな上下のバランスが悪い式にかっこをつけると、中央を一番外側の分数の割線にあわせて、こう

なると思うけど、割線はともかく()の配置を、私は

こうした。()の位置が下に、[]の位置が上にずれていますでしょ。
なぜか?理由はいくつかあって、まず一つめは、スペースが空きすぎで資源の無駄遣いだから。近い未来、人類は必ずや資源不足に悩むと私は思っています。そうなってから、「紙もトナーもない…あの時無駄にスペース空けて計算ドリル印刷しなければよかった…」などと後悔しても遅いのです。
二つめは、自分が気に入る形にしたかったから。縦に長い式にかっこをつける機会なんてまずないので、独自色だしてもいいんじゃねと思ったということですね。ついでに言うとこれらのSVGのpathの数値データはかなり独特なのでコピーされたら一発で分かると思う。わざとそうしたんじゃなくて俺の技量がわけわからんナチュラル難読化を起こしてるだけ。二日前に自分で書いたコードが何言ってんのわからないからね。適性ゼロ。
そして最後に、「繁分数の形で書くならカッコつける意味ないでしょ」みたいなささやかな反抗の意味もあるぞ。要するにこんな式を書く方が悪いので多少変な見た目になっても知るかってことだ。ただ私は計算ドリルが作りたいわけだから、通常お目にかかれない数式も一応は作れるようにはしないといけない。
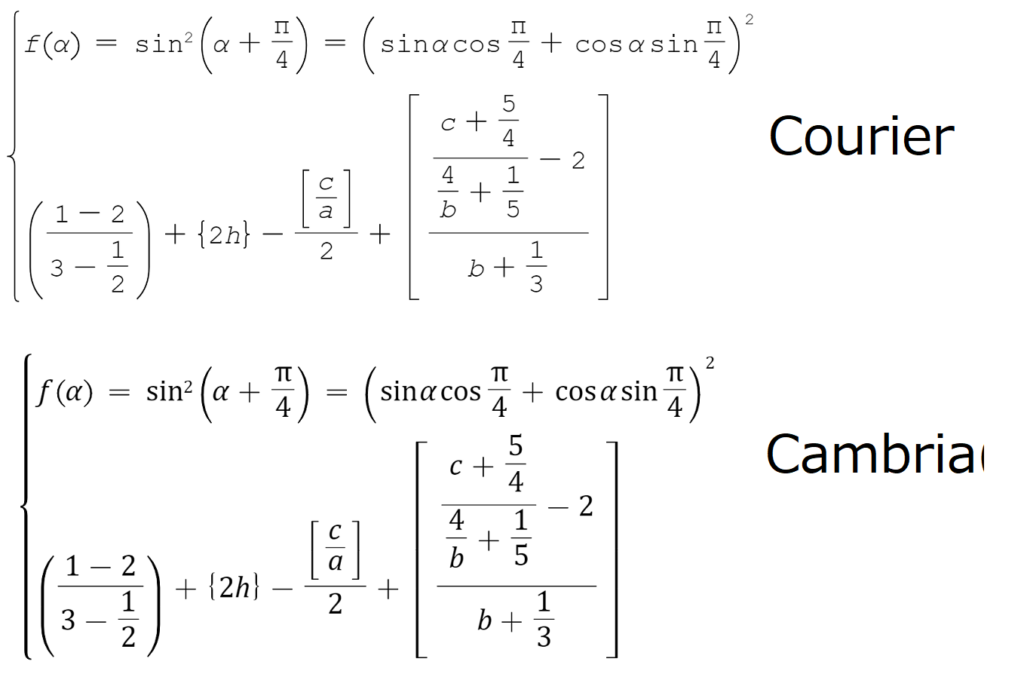
まあそんなとこ。あそれとCourierに合わせた細いカッコはよくできたと思う。あそれと前回不使用宣言したカンブリアだけどやっぱ角ばっててこれはこれでいいので採用します。5組ぐらいのフォントから選ぶ方式になりそう。マック使いアップリャーのみんなもそのうち3組ぐらいは表示できると思う。それでもまだましだよ、Androidでみるとどうなるのかなんて全く想像もつかない。サイト稼働させてからその辺はおいおい考えていくことにします。
じゃ終わり。連休中は夏日になるらしいぞ。洗濯日和だな。
こんにちは。いま朝の0時。サイト作りは終盤に入った感じです。前回書いた1手戻すアンドゥ―機能は割とすんなり作れました。やはりこれまでのサイト作りでいつの間にか実力がついて、サイボーグ桃白白を圧倒した天津飯みたいな状態のようです。でもベジータを超えたとか勘違いしていたトランクスの可能性もあるのであまり調子に乗らないことにします。

あと残ってるのは、複数のフォントを選べる仕組みです。いまのところ、こっちで作ったSVGデータを並べるだけなので、あらかじめフォントを決めて大きさ計算をしないといけません。単にCSSでフォントを変えても、微妙な隙間ができたりはみ出たりしてカッコ悪いので、それぞれの組み合わせごとにSVGのデータを作りたいわけ。大まかに、中学高校の数学に向いてるフォントで2通り、算数っぽい教科書体フォントで1通り(ただしWindows専用)、こざっぱりしたフォントで1通り、の4通りぐらい選べればいいかなと思います。あとから種類を追加できるようにも作らないといけませんね。連休中はこれかな。
今日はバッファローウィングっていうのを作りました。材料がバッファローじゃなくてよかった。ケチャップ減らして醬油を入れたのでかなり邪道だと思います。AIではなくて自分で決めました。今回はAIを使わなかった理由は、その前にした質問「KKのPL学園と98年横浜(松坂)が戦ったらどっちが勝つと思うか」に対して、「98横浜です。松坂以外にも4番に松井秀喜、控え投手に高橋尚成がいるからです」って大ウソつかれたからです。このお二人はKKと松坂世代の中間ぐらいの世代ですかね。
じゃ終わりね。
いずれA.I.に勉強の知識も教材作りも先を行かれると思ったから、なにかスキルを身に着けたくてA.I.に相談しました。大学の専攻と趣味でウェブサイト作ってますって伝えたら、ネットワークとかサーバーに関しての資格をいくつか紹介してもらったので勉強しようと思いました。これで自分たちの世話をしろってことですかね。やっぱりA.I.は頼りになるなあ…。
でも明日明後日いきなりこの仕事がお払い箱ってこともないでしょう。たとえA.I.が自分で考えて声出して授業できるようになっても、たぶんナイトライダーのナイト2000通称キットみたいないい声で穏やか丁寧に進めていくからです。それだと全く勉強しない学習者(?)というのも一定数いますからね。声でかくて実体がある私の出番はそこだと思いますね。そういうときに声だけ丹下段平みたいにしたって駄目だよ。本体がないとね。話それるけど丹下段平はとても冷静なことも多いのでいつ怒り出すか読んでてスリルある。マンガ読む前と後でだいぶ印象違った。
というわけで体が資本といえますから、食事の献立もA.I.に決めてもらおうと思います。おとといはかに玉と大根・ツナのサラダを作り、昨日はエビフライとポテトサラダを作りました、そして冷蔵庫に小松菜があります、と伝えたところ、今日は・・・「中華、洋食と来たなら和食、鶏モモの照り焼きでどうでしょう。副菜は小松菜の煮浸しで。」だって。和食で照り焼きが最初に出てくるあたりはアメリカ出身っぽいな。
じゃあそんな感じで、みなさんもA.I.とうまく付き合っていきましょう。それではごきげんよう。