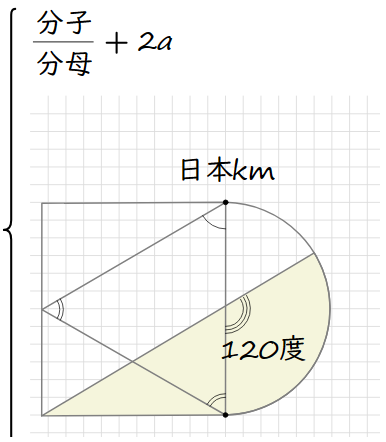
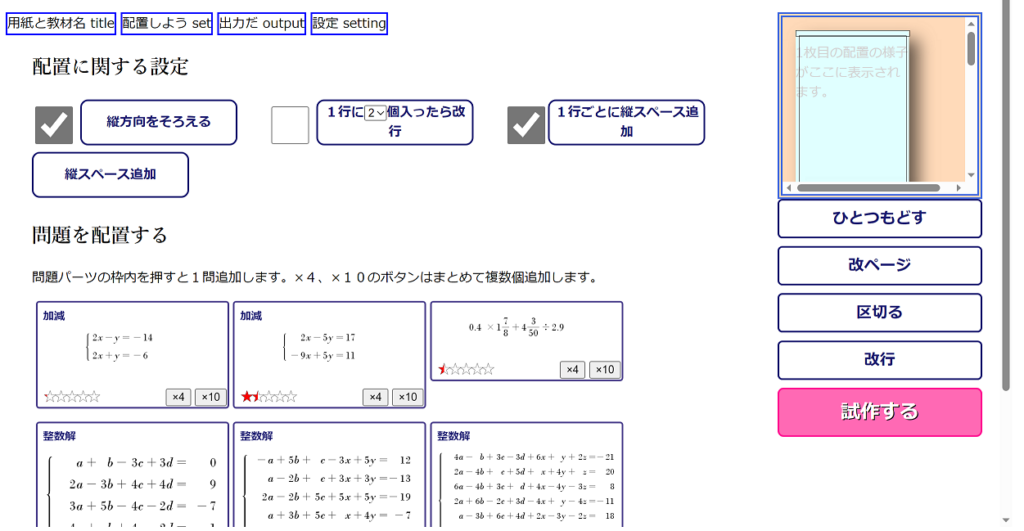
ちょっと予定変更して図形問題機能をさらに強化しました。辺の長さを示しやすくした感じです。それでだいぶ仕上がったので久々に本サイトの更新を、以下のような問題で行おうと思います。

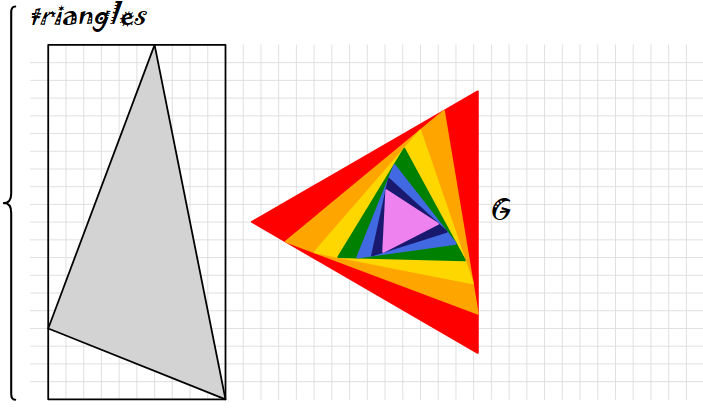
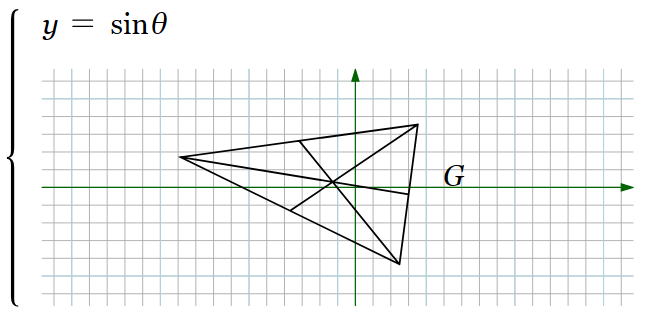
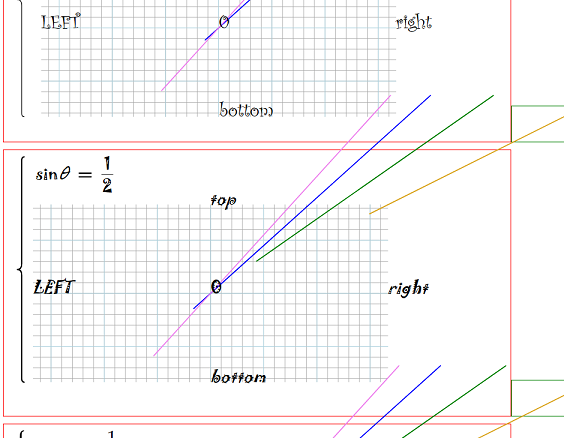
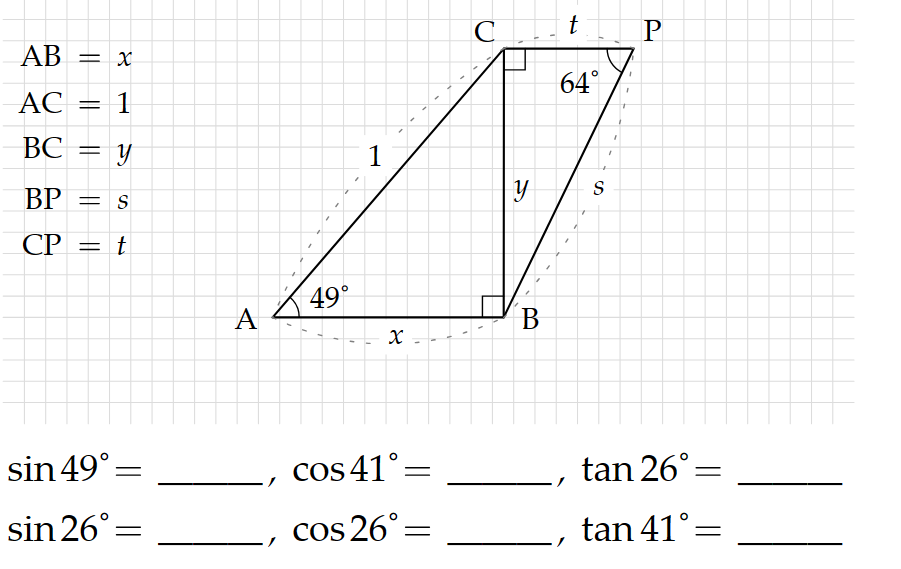
これはsin cos tanを謎の表で覚えてしまった人を正しく導く問題のつもり。どういう分数かわかってないと物理で斜めのvを縦横に分けるとき困る。だからまず基本的には分数で答えるものにしました。そのうえで直角三角形1個につき、いつもいつも筆記体の形たどってサインコサインタンジェントの三つを求めるだけ、というのもまだぬるいので、三角形を増やしてひっくり返してそこから適当に6個としました。おまけに角度は30,45,60ではない聞いたこともないやつで辺の長さは1か所除いてすべて文字です。これなら数字を覚えようとはしないでしょう。どこが1になるのかもランダムにします。文字もある程度変わる。そして極めつけは図形の配置も変わる。底辺が一続きとか上下に並ぶとか。結構いいのができると思います。
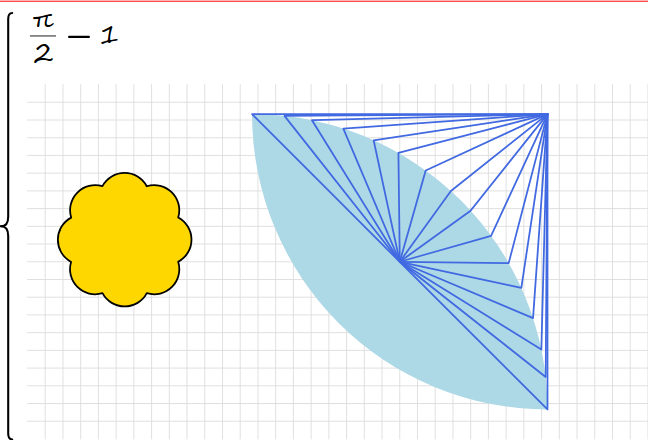
でですよ、上記の図形なんですけど、49度の直角三角形などを描く際に、Math.sinみたいな関数は一切使わずに三角形を描きました。任意の2直線の交点を、直線の方程式を立てずに座標だけでやっていければ割と応用が利くと思ったからです。そのため結構反復させて計算するので無駄といえば無駄かな。